No dia 21 de abril de 2015 começa a rodar uma nova atualização nos algoritmos de busca do Google: o Mobile Friendly. Muitos acreditam que o impacto desta atualização será maior que o causado pelos updates Panda e Penguin, por exemplo. Não é à toa que muitos profissionais já estão chamando a data de mobilegeddon – ou, em tradução livre, o apocalipse mobile.
O ponto principal é beneficiar os sites que têm a navegação amigável aos dispositivos móveis. Há algum tempo, o Google vem fazendo anúncios sobre o critério de interface adaptável contar pontos no ranqueamento de resultados. Inclusive, desde o ano passado, nos resultados de buscas móveis, aparece uma tag “para mobile” quando são sites responsivos.

Mas o fato é que, a partir de abril, com essa atualização, a empresa passará a ser mais rigorosa em suas avaliações nesse sentido. E não há meio-termo no “julgamento” do Google. Ou um site é amigável ou não é. Para se encaixar na categoria positiva, o site precisa estar dentro de uma série de exigências já divulgadas pelo Google, como:
-
Evitar o uso de softwares que não são comuns em dispositivos móveis, como Flash.
-
Usar texto legível sem ter de fazer zoom.
-
Dimensionar o texto conforme o tamanho da tela, sem que o usuário tenha de fazer zoom ou navegar horizontalmente pela tela.
-
Distanciar os links o suficiente para que o usuário consiga clicar neles sem se confundir.
A empresa disponibiliza uma ferramenta online para que você coloque seu site e descubra se ele é amigável aos dispositivos móveis ou não e por quê. É só clicar e avaliar seu site.
Como será esse update?
O update afetará só o nível da página. Por exemplo, se um site tem dez páginas e cinco delas são mobile friendly e as outras cinco não, as cinco que são podem ranquear (veja bem, dissemos pode, pois o bom posicionamento continua dependendo de uma série de fatores, e não somente de um), já as outras cinco que não são podem cair de posição nos resultados de busca mobile. Isso acontece de forma independente, sem que o resultado de uma página influencie no outro.
A atualização acontece em tempo real, ou seja, se uma página se tornou amigável aos dispositivos móveis recentemente, ela já será considerada mobile friendly da próxima vez que o Google reindexá-la.
É importante dizer que essa atualização não interfere em nada nas buscas via desktop, ela só influencia nos resultados de busca Google mobile.
Indexação de aplicativos
Os sites que possuem aplicativos móveis indexados aos resultados de busca também poderão ganhar alguns pontos com a atualização de abril. Esse ranqueamento só funcionará para os usuários que tiverem o aplicativo instalado e estiverem logados quando forem fazer a busca móvel.
Por exemplo, um usuário que tem o aplicativo do Guia UOL instalado, e está logado nele, faz uma busca móvel. Se o Guia UOL tiver alguma ligação com o termo buscado, o site Guia UOL pode aparecer mais bem posicionado nos resultados daquela busca específica desse usuário.
Sites específicos para mobile ou Design Responsivo?
Segundo especialistas em SEO, a melhor opção para quem quer ranquear bem no mobile é, certamente, investir em um design responsivo. Não se sabe ainda ao certo (e talvez nem saibamos, dadas as privacidades dos algoritmos) a prioridade que um terá sobre o outro e se terá.
No entanto, mesmo antes de as mudanças acontecerem, o design responsivo se apresenta como a melhor opção, uma vez que não há redirecionamento de URL nem mudança no HTML. Além disso, ele garante a mesma experiência de navegação para o usuário, seja qual for o dispositivo pelo qual ele acessa a página.
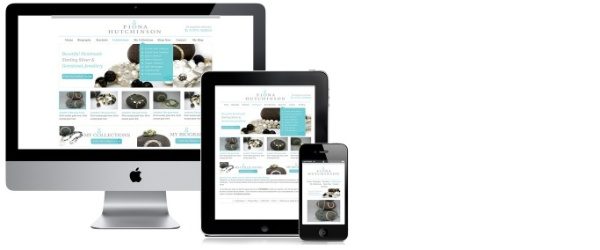
Um site responsivo já é concebido para funcionar em diferentes telas. O layout responsivo se adapta conforme a plataforma. Ele reconhece o dispositivo pelo qual está sendo acessado e automaticamente torna adequado todo o seu conteúdo para esse espaço, sem perda de qualidade nem quebra de conteúdo.
Ou seja, se o visitante acessar seu site de casa, a partir de um computador, e depois fora de casa acessá-lo novamente pelo celular, ele saberá localizar com mais facilidade o que procura. Como mostra o exemplo abaixo:

Invista já em um design responsivo e ganhe não só pontos com o Google, mas também com seus visitantes e clientes!

