Entenda quando é indicado usar ou não sistemas de gerenciamento de conteúdo
De um blog corporativo a grandes portais de notícias com atualizações minuto a minuto. Os sites que podem ser construído com a ajuda de um CMS podem ser dos mais variados tipos.
O CMS (Content Management System – em tradução livre: Sistema de Gerenciamento de Conteúdos) beneficia milhões de usuários comuns ao facilitar a construção e a atualização de sites. Isso sem precisar de um profundo conhecimento (e investimento) em programação.
⇒ Leia também: Joomla x WordPress: qual é o CMS ideal para você?
Mas, mesmo diante da facilidade que elas proporcionam, o HTML continua sendo a preferida dos programadores na hora de criar um site. De acordo com levantamento do site de monitoramento de métricas tecnológicas W3Techs, 57% dos sites ainda são feitos “manualmente”, ou seja, com páginas HTML, dispensando o uso de CMS.
A rapidez com a qual os sites ficam prontos e vão para o ar, junto com a possibilidade de personalizar o design das páginas como bem entender, ajuda a explicar a maior adesão ao HTML. Então, com isso surge a dúvida. Qual é a melhor maneira de criar um site: HTML ou CMS?
Antes de entrar em detalhes nessa pergunta, vale frisar que o programador, mesmo utilizando CMS para construir sites profissionais e rebuscados, precisa ter uma boa noção da linguagem HTML. Caso contrário, vai se mostrar um profissional com limitações. Em outras palavras, um bom programador precisa ser capaz de criar sites de qualidade recorrendo tanto ao CMS quanto ao HTML.
Agora, sim, vamos esclarecer alguns pontos de cada técnica e, assim, responder à pergunta que o título deste texto propõe. Acompanhe:
HTML
Há uns 15 anos, só era possível construir sites a partir de HTML, uma vez que plataformas CMS ainda eram muito limitadas. Aqui, não devemos considerar Dreamweaver um CMS, uma vez que ele é apenas uma ferramenta que edita HTML com uma interface gráfica.
Usando o HTML, o programador só consegue criar sites estáticos. Na prática, trata-se de um site que não tem interação com banco de dados nem demanda processamentos do lado do servidor (Sever Side). Simplificando, páginas HTML são arquivos interpretados diretamente pelo navegador do usuário.
Isso significa, também, que para fazer alguma alteração no site, como a atualização de informações ou a criação de uma nova página, é necessário editar todas as páginas “na mão” mesmo. Sem esse trabalhão, as páginas do site ficam todas quebradas. É por isso que tanto a criação quanto a atualização de um site estático requerem um profissional gabaritado.
Por outro lado, pelo fato de não precisar recorrer a servidores com PHP ou com banco de dados instalados neles, o site pode ser hospedado em servidores mais em conta.
Quanto à personalização das páginas, só o HTML consegue reproduzir exatamente tudo o que o projeto propõe. Por mais que o CMS ofereça milhares de templates, há certa limitação que não atende a projetos mais rebuscados.
Outra vantagem de construir páginas HTML é o maior potencial de SEO. Explorando os codificadores HTML, é possível levar um site novo ao topo dos resultados nos buscadores de forma mais rápida.
Quando usar HTML
Nesse sentido, recomenda-se construir sites em HTML apenas para projetos que não demandam atualizações constantes de conteúdos.
Sites de restaurantes, por exemplo, que servem apenas para informar o cardápio, contato e endereço não apresentam necessidade de um gerenciador de conteúdo.
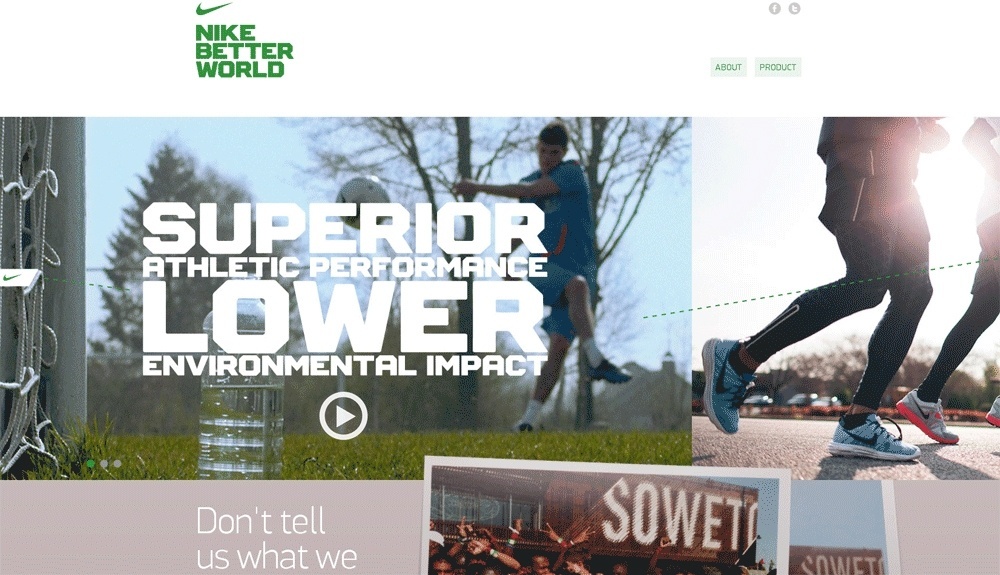
Landing pages ou páginas de promoção de um produto específico são outras situações nas quais compensa mais utilizar o HTML, uma vez que esses sites já reúnem todas informações necessárias lá e, ainda por cima, têm uma data certa para terminar. No exemplo abaixo, você vê sites estáticos que foram criados para divulgar uma campanha.


CMS
Diferentemente do HTML, os sistemas de gerenciador de conteúdo são capazes de criar sites dinâmicos. Sem nenhum conhecimento de linguagem, qualquer usuário comum consegue inserir imagens, vídeos e textos no site.
Traduzindo para o mercado, o CMS veio para facilitar a vida de redatores e outros profissionais que alimentam páginas com conteúdo. Muitas vezes, eles dependiam de um programador ao lado para atualizar o site com uma notícia de última hora. Já que esse era um trabalho que demandava tempo, a notícia acabava se tornando velha.
⇒ Leia também: Como fazer seu site em WordPress aparecer no Google
Falando das vantagens em si, um sistema de gerenciamento de conteúdo possui uma interface muito intuitiva para atualizar páginas e oferece milhares de temas profissionais para você aplicar em seu site. Além disso, quando a empresa cresce e, consequentemente, o site precisa ser aprimorado, um CMS disponibiliza plug-ins atualizados para adicionar novas funcionalidades, como formulários de contato e galeria de fotos.
Quando usar CMS
Imagine que um cliente chegue com um projeto de um site de notícias sobre as novidades do mundo da tecnologia. Com dezenas de notícias por dia, nada melhor que contar com um sistema de gerenciamento de conteúdo.
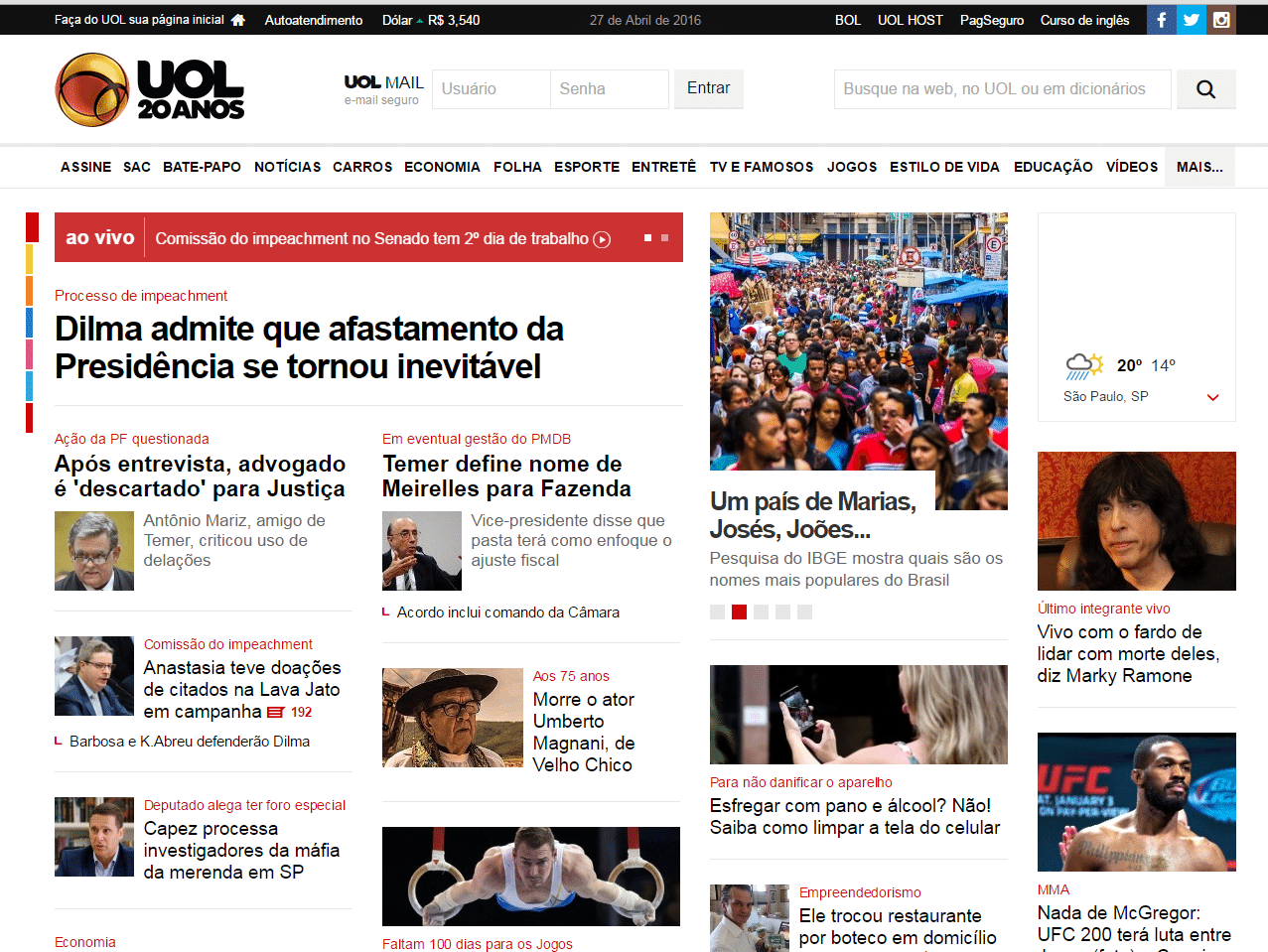
Aliás, os grandes portais de notícias, como o UOL, usam CMS próprios para atualizar suas páginas. Então, em resumo, quando o site demanda atualizações constantes, a saída é recorrer a um CMS.

Agora, o programador fica responsável pela criação do site, passando a tarefa de atualizá-lo para os clientes. Muitos contratantes, por falta de conhecimento e/ou de tempo, não querem assumir esse encargo, solicitando a atualização aos programadores. Nesses casos, os profissionais podem aproveitar para ganhar um pouco mais, uma vez que eles atualizam de forma rápida e cobram pelo serviço.
Aqui, cabe uma ressalva: os programadores precisam ficar atentos àqueles clientes que querem atualizar os sites sozinhos, mas não têm nenhum conhecimento de design, por exemplo. Assim, eles podem começar a esticar imagens e escolher cores e fontes incompatíveis com o layout. Nesse caso, há duas saídas: não permitir que eles atualizem as páginas (um pouco autoritário demais) ou limitar o editor de conteúdo, bloqueando certas cores e estilos.
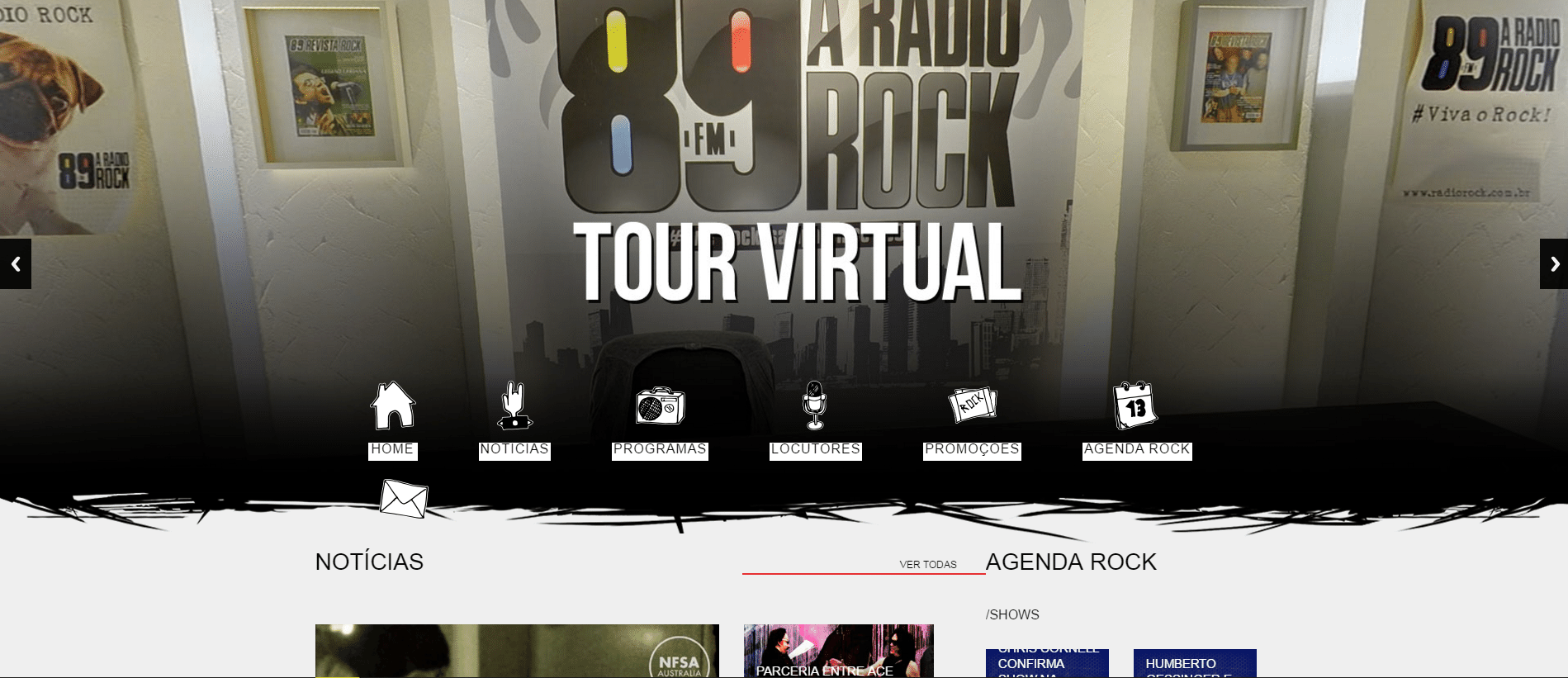
Grandes empresas já desenvolvem totalmente seus sites a partir de um CMS Open Source, ou seja, de código aberto. Para citar alguns exemplos, podemos destacar o site da 89 FM A Rádio Rock (WordPress) e Porsche (Joomla).


Ao detalhar o objetivo de cada técnica, você já pode decidir qual é a maneira mais adequada para criar um site para o seu projeto.
⇒ Lembre-se que o UOL HOST oferece planos de hospedagem com as plataformas Joomla, WordPress e Drupal. Além de hospedagens otimizadas para as principais linguagens de programação.