Uma boa (ou má) imagem pode ser o ponto crucial entre a conquista ou a perda de um potencial cliente! Portanto, para evitar que o consumidor troque a sua loja virtual pelo concorrente, é fundamental usar fotos atrativas e que mostrem cada detalhe do produto.
Mas, os cuidados não param por aí. A primeira dica de ouro para o desempenho do seu site não ser prejudicado é: otimize as imagens dos seus produtos!
Neste conteúdo, vamos mostrar como o tamanhos de imagens e as resoluções podem influenciar no funcionamento da sua loja virtual. Afinal, um site carregado exige um tempo maior de espera para que as páginas sejam abertas. E vamos combinar que nem sempre o usuário pode esperar, não é mesmo?
Se você está precisando de uma ajudinha sobre o assunto, chegou ao conteúdo certo! Vamos fazer um apanhado geral sobre tudo o que envolve o uso de imagens em uma loja virtual, desde seu tamanho, dimensões e hospedagens.
Continue a leitura e saiba como deixar a sua página ainda melhor!
Por que é importante entender sobre tamanhos de imagens, dimensões e peso?
As vendas pela internet precisam surpreender o consumidor que não pode tocar ou experimentar determinado produto. Nesse ponto, as imagens devem cumprir a missão de chamar a atenção e atrair o potencial cliente para fechar um pedido.
O “combo” tamanho de imagens, dimensões e peso são essenciais para criar uma boa experiência de navegação ao usuário. Isso porque imagens otimizadas — quando a resolução é reduzida sem perda da qualidade —, tornam mais rápido o carregamento da página para o visitante.
Como esses pontos influenciam na página do meu negócio?
Por falar em velocidade, faça um exercício rápido. Você já tentou acessar um site e teve que esperar longos segundos até que ele carregasse por completo? E quando os textos carregam mas as imagens simplesmente não aparecem? Frustrante, não é verdade?
Segundo estudos do Google, a velocidade ideal para uma página carregar deve ser de até 3 segundos. O mesmo estudo mostra que 53% das visitas tendem a ser abandonadas se a página exceder esse limite de carregamento.
Para não cair nessa estatística, é recomendado dimensionar corretamente a imagem dos seus produtos, pois além de conquistar mais conversões — quando o visitante decide comprar na sua loja —, também é possível melhorar as estratégias de SEO (Search Engine Optimization ou Otimização para Motores de Busca).
No último caso, a explicação é simples! Imagens mais leves colaboram para um melhor carregamento do site, que é um dos critérios usados pelo Google para favorecer ou não o posicionamento da sua página nas pesquisas.
Tire todas suas dúvidas com UOL Meu Negócio!
Você já notou que utilizando corretamente o tamanho de imagens o seu negócio só tem a ganhar!
Mas, por onde começar? Pensando em facilitar a vida de quem quer aprender mais sobre dimensões e tamanhos de imagens, vamos trazer respostas para perguntas bem importantes:
Como descobrir a dimensão de uma imagem?
Para saber o tamanho de imagens, basta clicar com o botão direito do mouse sobre ela. Depois, é só selecionar a opção “Propriedades”. Em seguida, uma janela será aberta automaticamente, e na aba “Detalhes” você consegue acessar as informações de tipo de imagem, largura e altura.
Quais as diferenças entre JPEG, GIF e PNG?
O formato JPEG (ou .jpg) se tornou o tipo mais comum, podendo ser comprimida consideravelmente sem que ocorra perda de qualidade. Já o formato GIF (.gif) possui menor qualidade, sendo utilizado para imagens mais simples ou quando se deseja publicar uma animação, por exemplo.
Procurando por imagens que sejam uma alternativa ao GIF? Então você pode optar por imagens PNG (.png), que possuem mais qualidade e suportam mais cores.
Mas atenção, apesar de ter como vantagem um número maior de salvamentos sem perda de qualidade, o formato PNG costuma possuir um tamanho bem maior que os demais formatos.
Qual a melhor definição para resolução de imagens?
A resolução é expressa como PPI (pixel por polegada), e é importante que você saiba que quanto maior a resolução, maior será a definição e detalhe da imagem. Da mesma forma, uma imagem com resolução baixa ficará borrada e com menos detalhes.
Assim, podemos definir como “de baixa qualidade” uma imagem com PPI de 72. Por outro lado, a melhor definição para resolução de imagens é quando se chega ao valor de 300 PPI.
Como diminuir o tamanho de imagens?
Ao usar imagens nos produtos do seu site, o ideal é que o tamanho dos arquivos fique abaixo de 70 KB. Para isso, é possível utilizar o Photoshop ou outros programas de edição. A opção “Salvar para a Web” ajusta a imagem para o menor tamanho de arquivo aceitável.
Se você não quiser usar o Photoshop, as plataformas PicMonkey e Pixlr são ótimas alternativas para você diminuir o tamanho das imagens! E o melhor, as duas ferramentas são gratuitas!
O que são “alt tags” e porque preciso inserir?
As “alt tags” são uma alternativa de texto às imagens. Ou seja, sempre que um navegador não consegue carregar as imagens dos produtos, é possível visualizar o texto da alt tag criada para aquela imagem.
Lembra quando falamos das estratégias de SEO? Pois bem, ao incluir alt tags nas fotos dos produtos, a classificação do seu site nas buscas do Google aumenta consideravelmente. Isso porque a funcionalidade associa as palavras-chave com as imagens!
Como hospedar uma imagem em um site?
Em alguns casos, é necessário que a imagem escolhida para o seu produto esteja armazenada na nuvem e não no computador. Nesse processo, a imagem é enviada à uma plataforma de hospedagens de imagens e, em seguida, é transformada em um link.
É o que você vai entender no próximo tópico!
Passo a passo de como redimensionar e hospedar uma imagem para usar no seu site
Grande parte do que está hospedado na internet tem um endereço e localização. Sendo assim, automaticamente quando uma imagem é hospedada na web acaba recebendo um endereço de localização.
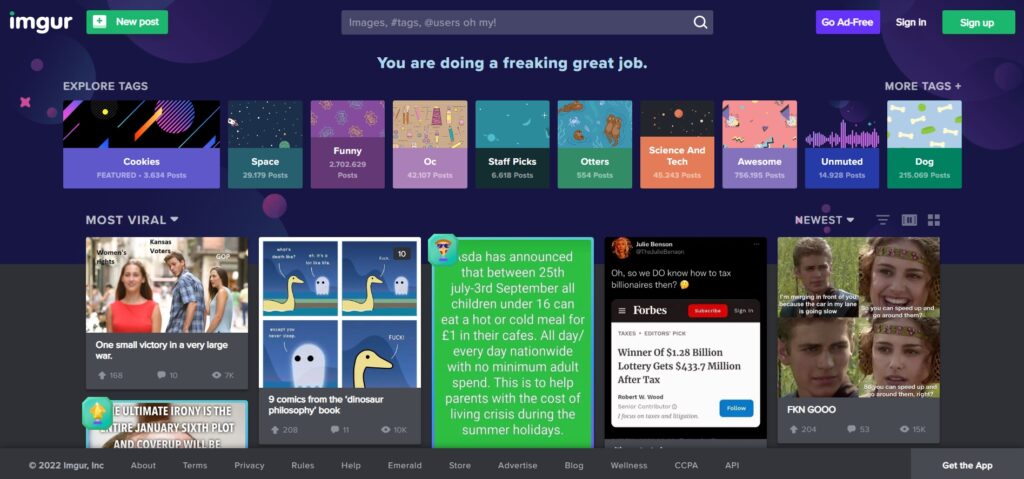
Existem algumas plataformas específicas para hospedagem de imagens. Neste caso, vamos considerar o uso da Imgur. Primeiro, faça o login na plataforma clicando em “Inscrever-se“.

Em seguida, clique em “Nova postagem” e na tela seguinte, clique em “Escolha foto ou vídeo” e selecione a imagem que você deseja utilizar. Envie a imagem que será hospedada e aguarde o seu carregamento completo.
Depois, posicione o mouse sobre a imagem e clique em “Link de cópia“. Nesta etapa, verifique se no final do endereço está presente a extensão do arquivo (.jpg ou .png, por exemplo).
Pronto! Agora você já tem a URL da imagem que deverá ser utilizada no cadastramento dos seus produtos.
Tenha um banco de imagens e layouts prontos para construir o seu site
Gostou de conhecer mais sobre o tamanho de imagens, resoluções e tudo o que está envolvido na criação de uma página na web? O UOL Meu Negócio é o seu parceiro para mostrar ferramentas que vão encantar seus visitantes e converter mais clientes para a compra dos seus produtos!
Já conhece as funcionalidades do nosso Criador de Sites? Monte um site incrível para o seu negócio em poucos minutos, tenha acesso a mais de 100 templates prontos, personalize seu site com as cores que você quiser e conecte-se a todas as suas redes sociais.
Conheça os planos disponíveis a partir de R$ 19,90/mês!
